The final product
3, easy-to-implement resources that explain EG’s use of the following resources across our brands:
Globalization standards
Expandable content standards
Cross-brand glossary
Globalization
What I noticed: EG serves a global audience, which means all our work is localized into more than 50 languages and cultural contexts. However, since our content team writes primarily in English—often without full awareness of the globalization process that follows—this can lead to unnecessary revisions or a subpar localized experience.
What I made: I developed a framework that:
Clarifies how globalization works at EG and identifies key stakeholders to consult for alignment within projects.
Provides a best-practices checklist to help writers create content that translates smoothly and avoids localization challenges.
2. Expandable content
What I noticed: Some projects were only resourced for UX writing late in the design process, often after key design decisions had already been made. As a result, designers frequently defaulted to tooltips whenever they anticipated a need for content. This led to inconsistent use of expandable content elements and, ultimately, a fragmented user experience.
What I made: I created a framework that:
Guides teams on when and how to use expandable content effectively, making it accessible to non-content designers.
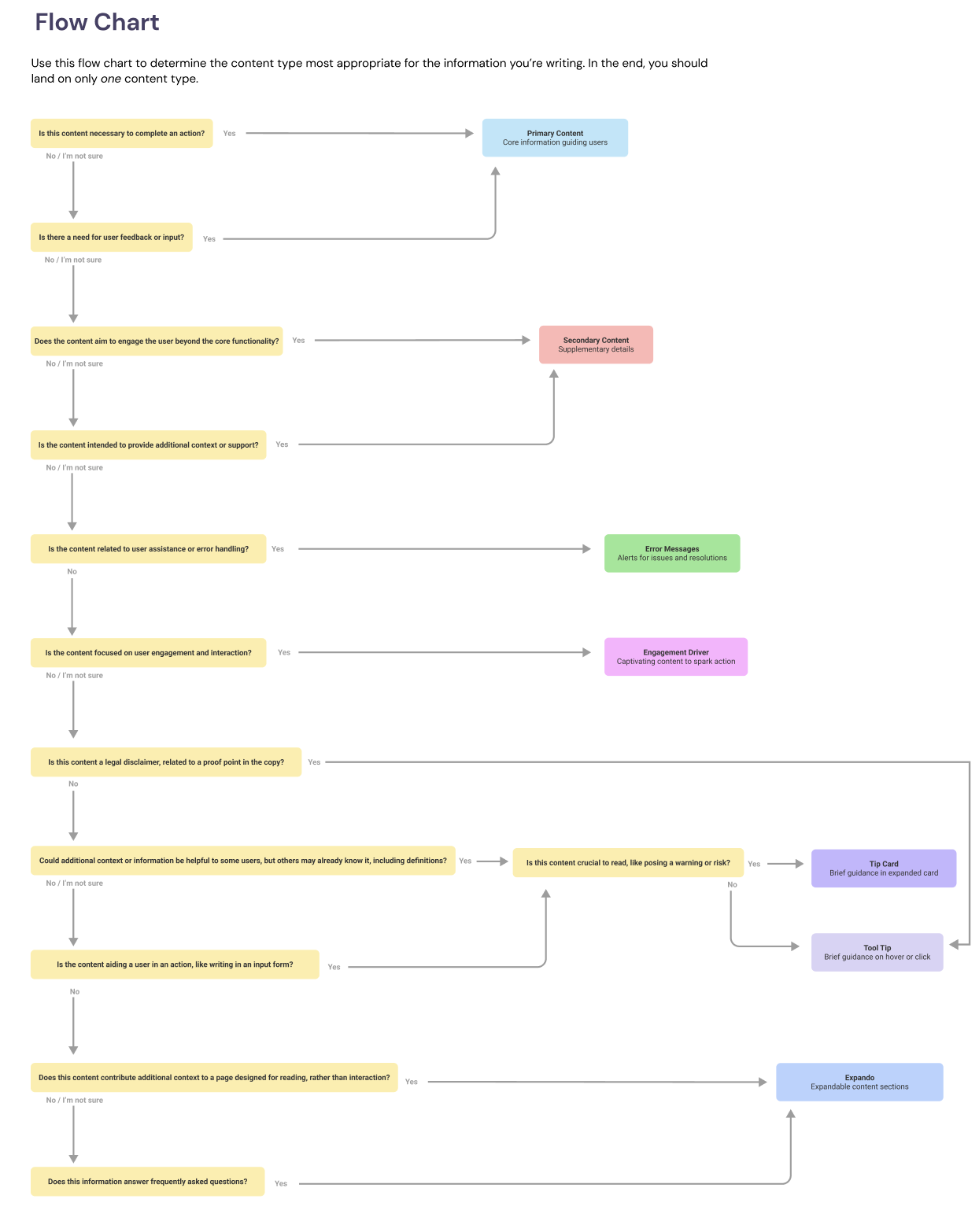
Includes a decision flowchart to help determine whether a tooltip, inline text, or another form of content is the best solution.
3. Cross-brand glossary
What I noticed: EG serves multiple brands, including Hotels.com, Vrbo, and Expedia, making content alignment essential for a seamless experience. However, standard guidelines for writing strings were scattered across hard-to-find articles within EG resources, making consistency difficult to maintain.
What I made: I collaborated with Grammarly to develop a tool that:
Scans content and suggests refinements for string consistency and sentence structure.
Works seamlessly across Figma, Slack, and other channels, integrating directly into the writing workflow.
What went on behind the scenes
This project required collaboration with multiple stakeholders to establish alignment on these standards before distilling them into clear, structured guidelines.
I also leveraged various forums and channels to distribute these resources and drive adoption. They were quickly embraced by developers, designers, and content teams—and continue to be used today.